Was haben Klimagerechtigkeit, Coden und Kunst gemeinsam? Das konnten Jugendliche in unserem Workshop „Klim:Art“ herausfinden. Im neuen Makespace :transform von mediale pfade in Kreuzberg haben wir gemeinsam Klimadaten zusammengetragen, verstanden und sie interpretiert. Anschließend haben wir die Klimadaten auf verschiedene Weisen visualisiert und auditiv gestaltet, so dass sie Menschen einen neuen Zugang zum Thema bieten. In diesem Workshop war viel Raum für Jugendliche, um sich kreativ auszutoben und sich mit gleichgesinnten Jugendlichen austauschen – und nebenher noch die Programmiersprache „Processing“ kennen zu lernen.
Einstiegs-Quizz:
Folien Download
Folien zu Coding/Processing:
KlimArt-Praesentation-FelixOER-Veröffentlichung
Ergebnisse:
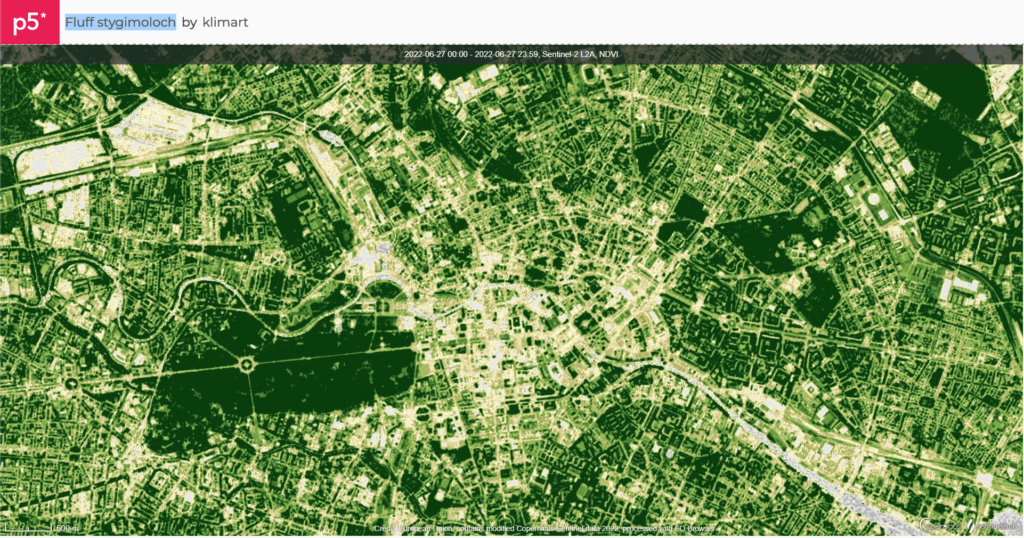
- Fluff stygimoloch (mit Code https://editor.p5js.org/klimart/sketches/4iK3AwntP)
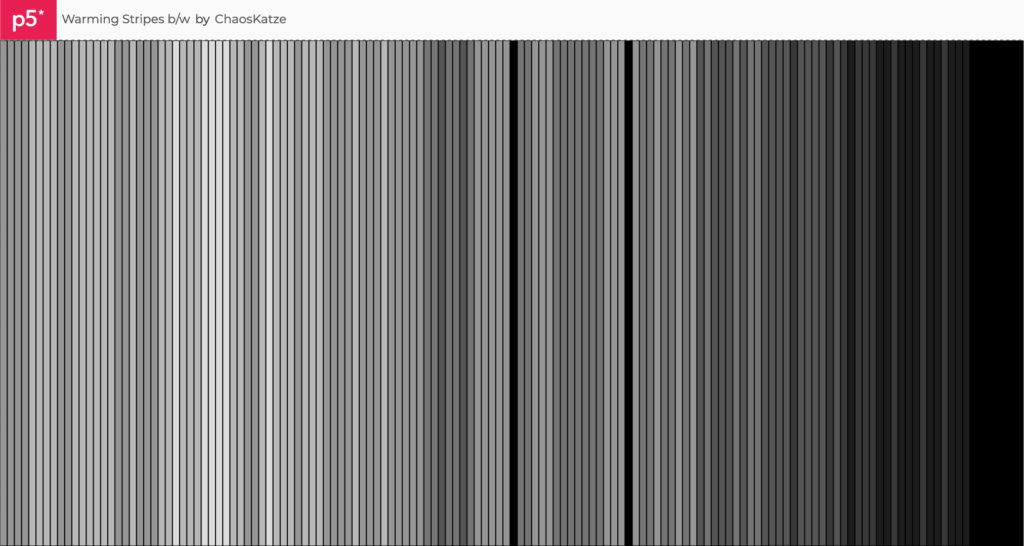
Wie viel Raum schaffen wir in der Stadt für die Natur? Dieses Satellitenbild von Berlin veranschaulicht die Vegetation der Stadt mithilfe von Musik. Je höher die Vegetation an einem Ort ist, desto schneller wird die Musik abgespielt. Traurig, wie langsam die Musik an den meisten Stellen spielt… - Warming Stripes b/w (mit Code https://editor.p5js.org/ChaosKatze/sketches/6mm1Lj60B)
Die wohl bekannteste Visualisierung von Klimadaten, die Warming Stripes von Ed Hawkins, zeigen den globalen Temperanstieg von 1850-2020. Hier wurden die Daten genutzt, um sie in vereinfachter Weise in einem schlichten Schwarz-Weiß-Design darzustellen – und so auf die Dringlichkeit und hohen Handlungsbedarf hinzuweisen.